Cómo hicimos la App «Recipes of the Wild» de Zelda: Breath of the Wild
En efecto, fuimos nosotros, ¡Pero mucho antes de ser OnibiGames!
Hace ya 3 años, con el lanzamiento de la Switch y Zelda Breath of the Wild, decidimos crear la aplicación Recipes of the Wild con él único fin de aprender la tecnología e invertir lo aprendido en algo que nos motivara.
La tecnología
En aquel momento, teníamos mucho hype por las tecnologías web, y hacía poco tiempo se había anunciado Polymer 2, por lo que era una oportunidad de oro para aprender más sobre esta librería de JavaScript.
Una vez escogida la tecnología de la parte Frontend, nos quedaba elegir el Backend. Dada nuestra experiencia profesional, decidimos hacerlo con un API rest en NodeJS, tirando contra una Base de Datos MariaDB (MySql).
El hecho de separar la parte Frontend del Back nos permitía, en un futuro, compilar la parte Front y crear una aplicación en paralelo a la web. Para ello utilizamos Cordova, aunque más adelante se cambió a Capacitor.
Así fue como lanzamos la App en Google Play, y aunque teníamos previsto sacarlo para Apple también, no lo hicimos debido al elevado coste que suponía. No éramos capaces de afrontar dicho coste ya que la aplicación no lleva ningún tipo de publicidad. ¡Un app creada por fans para los fans!
La parte web la hemos colgado en un repositorio público, podéis echarle un vistazo e incluso proponer mejoras ¡Sed buenos! Pues es código de hace 3 años.
Los datos
El primer problema al que nos enfrentamos fue ¿De dónde sacamos las miles de recetas? Pues bien, guía oficial en mano, separamos y categorizamos los ingredientes con un sistema de tags.

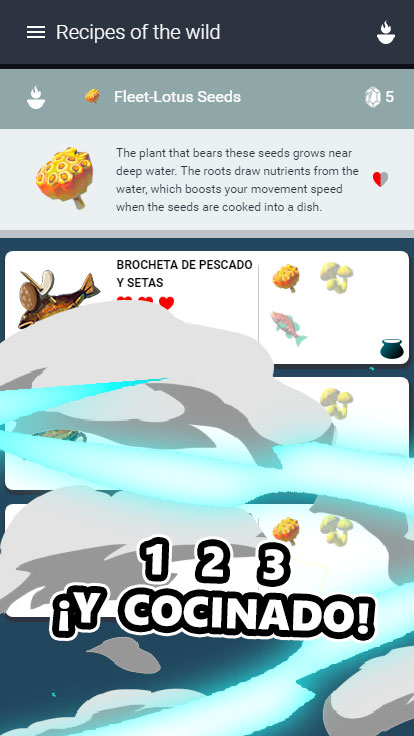
Por ejemplo, asignábamos a la manzana la tag fruta, a las setas raudas que eran setas y así con cada uno de los 149 elementos. Os dejamos un ejemplo:
{
_id: 8,
name: 'Semilla de loto rauda',
description: null,
sell_price: 5,
image: 'fleet_lotus_seeds',
category: 'Raudo',
type: 'hierba',
location: 'Pantano de Lanayru, Manantial de Lanayru',
power: 'B',
duration: 60,
nextDuration: null,
effect: 'effect.hearts-0.5',
typeArray: [ 'hierba', 'semilla' ]
}Una vez creados todos los elementos, nos dispusimos a introducir los datos para cada receta. Observando la guía comprobamos que, por ejemplo, el pastel de frutas consistía en 3 ingredientes fijos: Frambuesa, trigo de Tabanta, caña de azúcar y, como ingrediente variable, cualquier fruta.
{
recipeName: "Pastel de Frutas",
recipeDescription: "Exquisito postre elaborado con abundante fruta fresca de todo hyrule",
recipeImage: "a48",
recipeCraftingType: 2,
ingredientArray: [4,47,49],
anyOfThis: ["fruta"],
variants: false
}Sabiendo que cada receta tiene un máximo de 5 elementos, 3 son fijos y queda cualquier combinación de 2 frutas.
La autogeneración de recetas
Ya con todos los datos, solamente nos faltaba calcular de forma automática todas las combinaciones posibles en cada una de las recetas. Para ello, creamos un algoritmo que generaba una receta con cada combinación posible de los elementos variables. Nos dimos cuenta que de esta forma se llegaban a las 20.000 combinaciones, por lo que decidimos limitar el algoritmo para tener unas manejables 6.000 recetas ¡Nada mal!
Ya teníamos nuestra lista de recetas. Ahora faltaba lo más importante; calcular los corazones, efectos y precios de cada una de ellas. El sistema era bastante complejo, ya que dependía de la forma de cocción, el tipo de ingrediente (vivaz, raudo…), la cantidad de elementos, etc.
Como curiosidad, si utilizas ingredientes de tipos diferentes, no producirá ningún efecto. En cambio, si varios tienen el mismo tipo, se multiplicará.
Queremos aprovechar para agradecer a los usuarios de la App, ya que gracias a su feedback los primeros meses, pudimos afinar mucho el cálculo de las stats de cada receta.
El diseño
Como ya hemos comentado, queríamos un diseño limpio y funcional, sin ads que lo ensuciaran todo. Lo dividimos en estas secciones:



Recetas
Te muestra 50 recetas ordenadas por un atributo, por defecto nº de corazones.
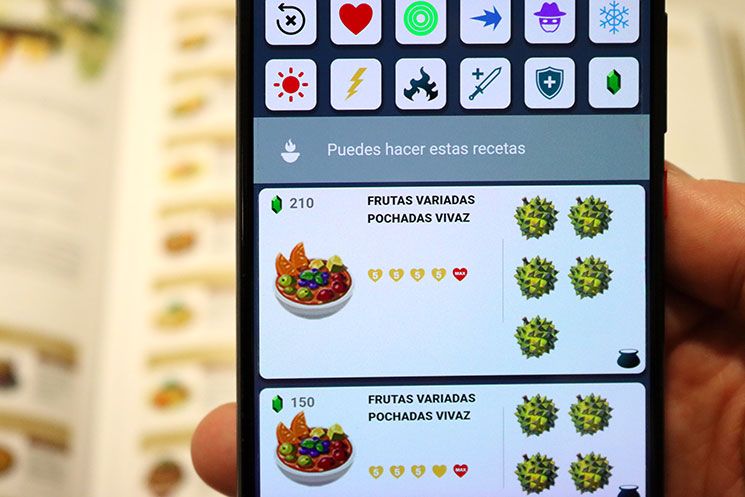
Cocinar
Aquí puedes seleccionar 5 ingredientes y la aplicación te muestra el listado de recetas, las cuales puedes ordenar por el atributo que más necesites.
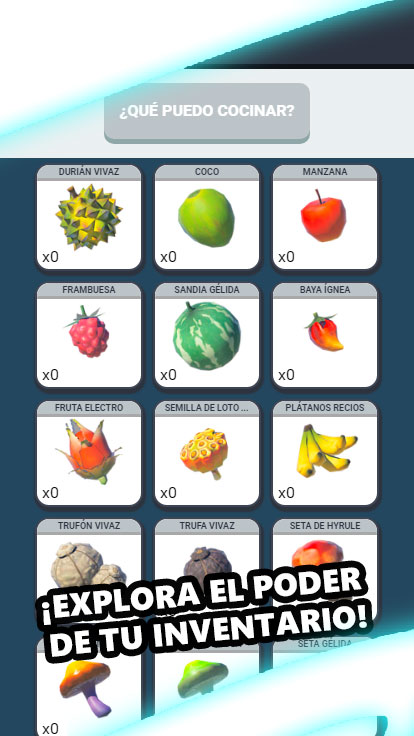
Mi inventario
Aquí puedes añadir la cantidad de elementos que tienes en tu inventario y, con un click, te muestra las mejores opciones que puedes elaborar. Más adelante y gracias al feedback, añadimos un botón para, una vez seleccionada la receta, eliminar de la lista los ingredientes utilizados.
Elementos
Esta sección es una Wiki de cada elemento. Sirve para consultar la localización en el mapa y sus atributos.
El multi-idioma
No es una sección como tal, pero leyendo el feedback, reparamos en que sería interesante añadir el inglés, aunque por defecto, fuera el castellano el idioma principal.
Las estadísticas
Tardamos alrededor de 2 meses en lo que respecta al diseño y desarrollo de la aplicación web, y finalmente, se lanzó en mayo de 2017 tanto en versión web como para Android.

La verdad es que no esperábamos recibir la acogida que tuvimos, más de 15.000 descargas y una puntuación media de 4,3 estrellas, nada mal. Conseguimos colocarnos en el Top 10 de aplicaciones de Zelda en castellano.
Cuando publicamos la web, la cuenta oficial de Polymer en Twitter se hizo eco y nos dedicó un cariñoso tweet, fue toda una sorpresa.
Hace unas semanas tuvimos que actualizarla debido a que, en las nuevas versiones de Android, no funcionaba correctamente.
A causa de la pandemia, Google tarda varias semanas en aprobar las actualizaciones. Con lo cual sufrimos un aluvión de comentarios y puntuaciones negativas… ¡Y con razón!
A día de hoy, todavía tiene bastante uso, y eso que ya hace 3 años del lanzamiento del juego.
¿Y vosotros? ¿Ya conocíais la aplicación? Si queréis saber más detalles, dejadnos un comentario y os responderemos encantados.